WintabをC#から利用する方法については以下の記事を参考にしました。
上記の記事で提供されているソースコードはほぼ改変の必要ありませんが、一点だけ問題があります。
UnityのC#ではウインドウプロシージャが存在しないため、別の方法でWindowsメッセージを受信する必要があります。
そこで、以下の様にuser32.dllをDLLImportすることで、UnityからWindowsメッセージを受信することが出来ます。
※ただし、32ビット版のUnityエディタでしか動作しません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
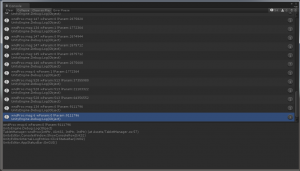
using UnityEngine; using System.Collections; using System; using System.Runtime.InteropServices; public delegate IntPtr WndProcDelegate(IntPtr hWnd, uint msg, IntPtr wParam, IntPtr lParam); public class TabletManager : MonoBehaviour { [DllImport("user32.dll", CharSet = CharSet.Auto, ExactSpelling = true)] public static extern System.IntPtr GetForegroundWindow(); [DllImport("user32.dll")] static extern IntPtr SetWindowLong(IntPtr hWnd, int nIndex, IntPtr dwNewLong); [DllImport("user32.dll")] static extern IntPtr CallWindowProc(IntPtr lpPrevWndFunc, IntPtr hWnd, uint Msg, IntPtr wParam, IntPtr lParam); [System.Runtime.InteropServices.DllImport("user32.dll")] private static extern System.IntPtr GetActiveWindow(); private IntPtr hMainWindow; private IntPtr oldWndProcPtr; private IntPtr newWndProcPtr; private WndProcDelegate newWndProc; // Use this for initialization void Start () { // ウインドウハンドルの取得 IntPtr hWnd = GetWindowHandle (); // ウインドウプロシージャをフックする hMainWindow = GetForegroundWindow(); newWndProc = new WndProcDelegate(wndProc); newWndProcPtr = Marshal.GetFunctionPointerForDelegate(newWndProc); oldWndProcPtr = SetWindowLong(hMainWindow, -4, newWndProcPtr); } // Update is called once per frame void Update () { } public static System.IntPtr GetWindowHandle() { return GetActiveWindow(); } private static IntPtr StructToPtr(object obj) { var ptr = Marshal.AllocHGlobal(Marshal.SizeOf(obj)); Marshal.StructureToPtr(obj, ptr, false); return ptr; } private IntPtr wndProc(IntPtr hWnd, uint msg, IntPtr wParam, IntPtr lParam) { Debug.Log("wndProc msg:" + msg + " wParam:" + wParam.ToInt32() + " lParam:" + lParam.ToInt32()); return CallWindowProc(oldWndProcPtr, hWnd, msg, wParam, lParam); } void OnDisable () { SetWindowLong(hMainWindow, -4, oldWndProcPtr); hMainWindow = IntPtr.Zero; oldWndProcPtr = IntPtr.Zero; newWndProcPtr = IntPtr.Zero; newWndProc = null; } } |
※参考にしたURLを紛失してしまったのですが、恐らくここを見て実装したと思われる。
http://forum.unity3d.com/threads/recieve-window_commands-in-unity.213741/